En esta web voy a intentar reunir toda la información posible sobre Internet: juegos, programación informática, paginas web interesantes, programas, tutoriales, vídeos graciosos, etc. Además pueden preguntar dudas sobre páginas web o cualquier otra cosa sobre Internet en la página "Preguntas y Dudas". Se agradecería que postearan sus comentarios (en la página "Comentarios y Sugerencias") acerca de que les ha parecido el blog. Espero que os guste y os sea de utilidad. Un saludo, Iván
viernes, 30 de diciembre de 2011
jueves, 29 de diciembre de 2011
Sony Vegas pro 11: Descargar e Instalar Full
Para tener Sony Vegas, habria que comprarlo en una tienda o por internet, y por eso, en esta entrada os voy a enseñar a descargarlo, instalarlo y crackearlo, para tenerlo activo, sin tener que pagar.
Para empezar, nos metemos AQUÍ y lo descargamos (son el patch y el keygen) AQUÍ descargais el sony vegas.
Ver éste vídeo por si teneis problemas en el proceso. http://www.youtube.com/watch?v=Z4k9SwEa4BY
Art Attax (I)
Con este vídeo inicio la subsección de Art Attax en Vídeos graciosos. Esperamos que os gusten.
martes, 27 de diciembre de 2011
Aimp: Reproductor de Musica
Aimp, es un reproductor multimedia, para Windows, gratuito y muy fácil de usar. Lo bueno de este programa, es que utiliza muy pocos recursos mientras se esta usando, por lo que consumirá muy poca RAM, también soporta casi todos los archivos de audio, cuenta con un ecualizador, con el que podremos hacer bastantes efectos de sonido, y tiene una bonita apariencia.
Una vez abierto el programa, nos aparecerá así (el diseño de la ventana puede variar, ya que cada uno
Una vez abierto el programa, nos aparecerá así (el diseño de la ventana puede variar, ya que cada uno
lunes, 26 de diciembre de 2011
Directorios
Feliz Navidad!! (Odio esta frase pero tendré que decirla, se dice por educación no?)
Bueno, volviendo al tema Linux, y su grandioso código, Unix. Hoy, aprenderemos a movernos por directorios, que digamos que son como esas muñecas rusas que la gente compra como recuerdo cuando va a un país, que todos estaréis pensando: cuando va a Rusia. PUES NO! bueno, mejor el origen de estas muñecas dejemoslo... pero los directorios son como salas, metidas en otras más grandes, que a su vez están contenidas por una gran casa, llamada cd.
Para movernos por directorios, abrimos la consola, y ponemos cd (directorio) sin los paréntesis, para volver al directorio pones cd simplemente, y para ver el contenido de los directorios pones ls (directorio)bueno, hasta la próxima! Aer ;-)
Bueno, volviendo al tema Linux, y su grandioso código, Unix. Hoy, aprenderemos a movernos por directorios, que digamos que son como esas muñecas rusas que la gente compra como recuerdo cuando va a un país, que todos estaréis pensando: cuando va a Rusia. PUES NO! bueno, mejor el origen de estas muñecas dejemoslo... pero los directorios son como salas, metidas en otras más grandes, que a su vez están contenidas por una gran casa, llamada cd.
Para movernos por directorios, abrimos la consola, y ponemos cd (directorio) sin los paréntesis, para volver al directorio pones cd simplemente, y para ver el contenido de los directorios pones ls (directorio)bueno, hasta la próxima! Aer ;-)
Como unir descargas en varias partes
Muchas veces el programa o juego que queremos descargar está en varias partes. Ésto suele deberse a que los hostings no permiten archivos muy grandes, así que los dividimos con un programa como Winrar o Peazip y los subimos al hosting por partes.
Una vez que hemos descargado todos los archivos. Los ponemos en el escritorio o en una misma carpeta y los descomprimimos (con "Extraer aquí") uno por uno en orden.
Muchas veces no hace falta ya que los programas que usamos muchas veces ya tienen en cuenta todas las partes como una sola, y al descomprimir la primera, lo hacen todas las demás.
Un saludo!
Una vez que hemos descargado todos los archivos. Los ponemos en el escritorio o en una misma carpeta y los descomprimimos (con "Extraer aquí") uno por uno en orden.
Muchas veces no hace falta ya que los programas que usamos muchas veces ya tienen en cuenta todas las partes como una sola, y al descomprimir la primera, lo hacen todas las demás.
Un saludo!
domingo, 25 de diciembre de 2011
Recopilación webs curiosas (III)
Otra entrada de Páginas curiosas.
Visita la primera y segunda parte de ésta subsección.
Y las páginas de hoy son...
Visita la primera y segunda parte de ésta subsección.
Y las páginas de hoy son...
Componer música online
Hoy traigo un par de webs en las que podremos componer música de manera sencilla, sin complicaciones
Publicado por
Anónimo
en
domingo, diciembre 25, 2011
0
comentarios

Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
páginas web
viernes, 23 de diciembre de 2011
Índice de entradas
Encontré un Script de como hacer un Índice de entradas en los blogs de blogger creado por el creador de Ciudadblogger.
El ejemplo lo podemos ver Aquí.
El código es el siguiente. Podremos ponerlo en una nueva página si queremos:
Simplemente cambiamos el texto rojo por la URL de nuestro blog.
Ordena las entradas según las etiquetas que hayamos puesto en ellas. A demás pone un aviso "Nuevo!" en las entradas creadas recientemente. Espero que os guste. Un saludo!
El ejemplo lo podemos ver Aquí.
El código es el siguiente. Podremos ponerlo en una nueva página si queremos:
<script src="http://dl.getdropbox.com/u/647003/CiudadBlogger/Scripts/tableindex.js">
</script>
<script src="http://www.todosobreinternt.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>Simplemente cambiamos el texto rojo por la URL de nuestro blog.
Ordena las entradas según las etiquetas que hayamos puesto en ellas. A demás pone un aviso "Nuevo!" en las entradas creadas recientemente. Espero que os guste. Un saludo!
Como Saber lo que Vale tu Web
En esta entrada, os voy a enseñar una web, que es bastante útil, ya que con solo introducir la url de nuestro blog, nos dice bastantes cosas sobre nuestra web, incluyendo el precio en la que esta esta valorada. Con la información que nos da esta web, podemos ir mejorando poco a poco nuestro blog o nuestra web, para que esta mejore.
jueves, 22 de diciembre de 2011
Cambiarle el Fondo a tu Canal de Youtube
Haber, en esta entrada os voy a enseñar a hacer una cosa muy sencilla, que es cambiarle el fondo a nuestro canal de youtube. Para ello, tendremos que tener una plantilla descargada, asi que nos metemos AQUÍ (que es una página en la que podemos encontrar muchas plantillas para todos los gustos), buscamos la plantilla que mas nos guste, y la hacemos clic en el titulo de esta, una vez hecho esto, nos aparecera una ventana, en la que podremos distinguir tres partes:
La primera, es una imagen de como va a quedar la plantilla que hemos elegido:
La primera, es una imagen de como va a quedar la plantilla que hemos elegido:
miércoles, 21 de diciembre de 2011
Infolinks (anuncios en el texto)
Menudos Personajes (Vídeos Graciosos)
En esta entrada os voy a dejar unos vídeos sacados del programa APM?, los dos son bastante graciosos, En el primero es sobre un tío que es pijisimo, y el segundo es de chavales que presumen de vivir de sus padres, ahí os los dejo.
martes, 20 de diciembre de 2011
Cambiar imagen al pasar ratón
Ejemplos:


Éste código sirve para cambiar una imagen al pasar el cursor por encima. El código es este:


Éste código sirve para cambiar una imagen al pasar el cursor por encima. El código es este:
<img src="URL Imagen Estado 1" onmouseover="this.src='URL Imagen Estado 2';" onmouseout="this.src='URL Imagen Estado 3';" />CineTube: Peliculas Online
Cinetube.es, es una página web, en la que podemos ver todo tipo de películas sin descargarnos ningún archivo ni nada.
Esta página esta muy bien, para esas tardes aburridas que no ponen nada en la tv, ya que te puedes meter en esta web, y buscar una película y verla sin pausas.
Dentro de esta página, encontraremos a la izquierda un menú, donde podremos elegir las categorías de las peliculas, y a la derecha otro menú donde salen etiquetas y novedades, y en el centro de la web, nos saldrán
Esta página esta muy bien, para esas tardes aburridas que no ponen nada en la tv, ya que te puedes meter en esta web, y buscar una película y verla sin pausas.
Dentro de esta página, encontraremos a la izquierda un menú, donde podremos elegir las categorías de las peliculas, y a la derecha otro menú donde salen etiquetas y novedades, y en el centro de la web, nos saldrán
lunes, 19 de diciembre de 2011
SeriesYonkis: Series Online
SeriesYonkis.com, es una pagina web, en la cual podemos ver todo tipo de series online, ya sean de dibujos animados, o normales. Esta página contiene todas las temporadas de cada serie, y las van actualizando conforme salgan nuevas.
Podemos encontrar todos los capítulos que no hayamos visto de nuestra serie favorita, o bien verla desde el ordenador sin anuncios.
Ademas, dentro de cada serie encontraremos una puntuación realizada por los usuarios, y también podemos ver un ranking de las series mas vistas.
Así que para todos a los que os gusten las series, os recomiendo esta página que es bastante útil. Para entrar a la página clic AQUÍ.
Adobe Flash Full
Adobe Flash es un programa para hacer animaciones en flash (generalmente en 2d) muy bueno. No siempre podemos acceder a él porque es de pago, pero aquí os pongo la solución ;D
Para crear las animaciones tendremos que crearlas frame por frame (para el uso de este programa haré otra entrada), ésto quiere decir imagen por imagen. Espero que os guste, Un saludo!
Para crear las animaciones tendremos que crearlas frame por frame (para el uso de este programa haré otra entrada), ésto quiere decir imagen por imagen. Espero que os guste, Un saludo!
- Sistema Operativo: Microsoft® Windows XP con Service Pack 2 (se recomienda Service Pack 3) o Windows Vista Home Premium, Business, Ultimate o Enterprise Service Pack 1 (Ami también me funciona en Windows 7 Service Pack 1)
- Procesador: 1 GHz o más rápido
- Espacio en disco: 3,5 GB para la instalar mas espacio adicional para la instalación
- Memoria Ram: 1 GB.
- Gráficos: Resolución de 1.024 x 768, 16 bits, Unidad de DVD-ROM Software QuickTime 7.1.2 necesario para funciones multimedia. Conexión a Internet de banda ancha necesaria para los servicios en línea
DESCARGA E INSTALACIÓN
Nuevo Editor: Yar
Parece que últimamente hay muchos editores nuevos, puede parecer que los meto para dejar yo de hacer entradas... pero no, yo seguiré haciendo las mismas o más entradas, simplemente es para que tengáis más información, y la web tenga diferentes puntos de vista.
Bueno dejo de enrollarme... Bienvenido Yar!
Bueno dejo de enrollarme... Bienvenido Yar!
Fiesta online
FIESTA ONLINE
Fiesta online es un juego de rol massivo (MMORPG), como tantos otros, debes crear tu presonaje, nombrarlo, customizarlo y finalmente entrar a un mundo desconocido, donde nuestro personaje combatirá y hara misiones para subir de nivel. Este juego de gamigo ambienta el juego en el mundo de Isya, sumido en misterios y maldades, epezaremos en una ciudad llamada Roumen, lo primero que haremos será hablar con la guía, que nos dará nuestra primera misión: hablar con la curandera de Roumen. Si apretamos M, en el mapa veremos una "Q" de color zaul, esta signifina "Quest", y el color define que la mision esta completada, asi que nor dirigiremos a ese lugar andando, o haciendo click en la Q, ya que este juego tieneun "Auto-Mover", lo cual nos ayudará a llegar a NPCs, Enemigos, y entregar las misiones, ademas de viajar cuando tengamos que ir al servicio...
domingo, 18 de diciembre de 2011
Fruity Loops Studio: Producción musical
Publicado por
Anónimo
en
domingo, diciembre 18, 2011
0
comentarios

Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
programas
Nuevo editor: Cristian
Se nos ha unido como editor mi antiguo compañero del grupo de diseño gráfico I&C Designs (actualmente abandonado). Espero que trabajemos bien todos y que el blog siga creciendo.
Bienvenido cristian!
Bienvenido cristian!
Crear Entradas en Blogger
Esta entrada, es la segunda parte de una serie de entradas llamada Hacer un Blog en Blogger, y en esta segunda parte os voy a enseñar una cosa muy sencilla, que es crear entradas para nuestro Blog.
Este tutorial está creado para la nueva interfaz, si no la tienes: http://www.todosobreinternt.com/2011/12/como-actualizar-el-escritorio-de.html
Este tutorial está creado para la nueva interfaz, si no la tienes: http://www.todosobreinternt.com/2011/12/como-actualizar-el-escritorio-de.html
Lo primero que tendremos que hacer es darle hacerle clic al botón naranja con un lápiz blanco en medio:
| clic para ampliar |
Texto pestaña en movimiento
Muchas veces entramos en webs y vemos que el texto de la pestaña está en movimiento (ejemplo aquí). Buscamos y nos ponen que con una simple marquesina en html <marquee>Título</marquee> sirve. Pero luego da problemas ya que muchos exploradores no lo ven.
Ahora con este código en javascript podremos hacerlo sin problemas. En blogger vamos a Plantilla > Edición HTML (el paso anterior nos lo saltamos para otras webs) y buscamos (Ctrl+F) </body> justo antes de ésa etiqueta pegamos éste código:
Ahora con este código en javascript podremos hacerlo sin problemas. En blogger vamos a Plantilla > Edición HTML (el paso anterior nos lo saltamos para otras webs) y buscamos (Ctrl+F) </body> justo antes de ésa etiqueta pegamos éste código:
CiudadBlogger
Ciudadblogger es una web de trucos, tutoriales y ayudas para blogs. Lleva abierta desde enero de 2009, por lo que el mes que viene cumplirá 3 años.
Hace todos los meses entre 10 y 20 entradas, pero eso da igual, lo importante es toda la información ya almacenada, que es de gran calidad. Tiene casi 10000 me gusta en su página de facebook y más de 3000 seguidores. También puedes seguirlos en su página de twitter. Es un ejemplo al que todos los bloggeros deseamos llegar :P
Ojalá mi página llegue a ser la mitad que ciudadblogger.
Espero que os guste, un saludo!
sábado, 17 de diciembre de 2011
Mascota de TSI
Hace unos días que decidí junto con Superdry hacer una mascota para la web, hemos creado un modelo en 3d y en Photoshop he creado esta previa. Tenemos la idea de hacer algunas animaciones con ella para publicitar la web, aunque probablemente tardaremos un tiempo en acabarlas. Esperamos que os guste. Publicaré nuevas noticias sobre nuestros avances. Un saludo!!
viernes, 16 de diciembre de 2011
turbanizer.com
Clic para ampliar
jueves, 15 de diciembre de 2011
Hacer un Blog en Blogger
En esta entrada voy a explicaros una cosa muy sencilla, que es como crear un blog desde cero con blogger, en esta entrada solo explicare como crearlo, pero tengo pensado que en las próximas entradas os enseñare a manejar el escritorio de Blogger.
Para crear un blog, lo primero que tendremos que hacer es entrar en blogger, si ya tenemos una cuenta de google, accedemos a ella, y sino la tenemos damos a comenzar.
 |
| clic para ampliar |
Gadget flotante
Una de las cosas que más llaman la atención de los visitantes a nuestra web son los gadgets flotantes, para quién no sepa lo que es, son los que al mover el scroll del explorador, quedan fijos en la pantalla y da la sensación de que "flotan" encima de la web. Para poder crearlos usamos un código javascript y lo añadimos en cualquier parte de la web (preferiblemente abajo del todo) o en el código HTML de la web.
En esta web tenemos algunos como el contador de visitantes online de whos amung , el de "deja un comentario" con la imágen de homer y algunos más.
El código es el siguiente:
Estoy investigando como poner uno que sea un botón, y al pulsarlo se despliegue un gadget, y que al volver a pulsarlo se recoja de nuevo para que no estorbe.
Un saludo!
En esta web tenemos algunos como el contador de visitantes online de whos amung , el de "deja un comentario" con la imágen de homer y algunos más.
El código es el siguiente:
<a
style="display:scroll;position:fixed;bottom:0px;right:100px;"href="URL
DE DESTINO"><img src="URL IMÁGEN" /></a>Estoy investigando como poner uno que sea un botón, y al pulsarlo se despliegue un gadget, y que al volver a pulsarlo se recoja de nuevo para que no estorbe.
Un saludo!
miércoles, 14 de diciembre de 2011
Internet.bs Dominio Paypal
Podremos ajustar el dominio perfectamente a nuestro blog en blogger o nuestra web.
Un saludo!
Crear Códigos QR
Para el que no lo sepa un código QR, es un sistema en el que podemos almacenar información en una imagen parecida a un código de barras, estos códigos sirven para leerlos desde el móvil con alguna app, o incluso con una webcam, y al leerla que nos lleve a un sitio web determinado, o que nos llegue un sms con cierta información, o que nos salga un texto,
martes, 13 de diciembre de 2011
¿Porqué Unix?
Esta, es una pregunta que se hacen las personas cuando descubren , que con su windows, con su codigo ms2, se les dice en la web que no pueden hacer nada para "controlar" correctamente.
Desde ms2, la seguridad, es prácticamente imposible de cambiar, por eso os recomiendo, si queréis aprender algo de seguridad informática (que es con la segunda intención que va dirigida esta guía)
aviso WINDOWS NO! WINDOWS NO! no aprenderéis nada, y os resultara muy complicado.
Ahora mismo pensareis "Y este tío, que morro, que nos dice que lo que casi el 98% del mundo tiene, no vale, y nos da otra alternativa" PUES SI! MUAHAHAHA!
El sistema operativo que utiliza código Unix, es Linux (por, y para "hackers").
Dentro de Linux, hay varias distribuciones, cada una orientada a un tipo de trabajo, algunas hay que pagar una mínima cantidad, y otras son gratuitas.
Mi preferida, y la que os voy a recomendar, es Backtrack
Desde ms2, la seguridad, es prácticamente imposible de cambiar, por eso os recomiendo, si queréis aprender algo de seguridad informática (que es con la segunda intención que va dirigida esta guía)
aviso WINDOWS NO! WINDOWS NO! no aprenderéis nada, y os resultara muy complicado.
Ahora mismo pensareis "Y este tío, que morro, que nos dice que lo que casi el 98% del mundo tiene, no vale, y nos da otra alternativa" PUES SI! MUAHAHAHA!
El sistema operativo que utiliza código Unix, es Linux (por, y para "hackers").
Dentro de Linux, hay varias distribuciones, cada una orientada a un tipo de trabajo, algunas hay que pagar una mínima cantidad, y otras son gratuitas.
Mi preferida, y la que os voy a recomendar, es Backtrack
Unix
Esta es la primera entrada, de lo que espero, que sea una larga serie de introducciones semanales (se intentará) a los comandos de código Unix. Vale, me presento, soy Aer, y escribiré estas entradas, porque me gusta Unix (obvio), y porque buscando en Internet, he visto que hay pocos y malos manuales de Unix (los que he visto, a si que no me vengais con comentarios como: "Esta es muy buena <enlace>")
Al principio, iré explicando los comandos básicos de Unix, y luego iré profundizando en el tema.
Si teneis alguna pregunta, ponerla por comentario, intentando escribir que se entienda xD
Saludos, el embajador de π , Aer ;-)
Al principio, iré explicando los comandos básicos de Unix, y luego iré profundizando en el tema.
Si teneis alguna pregunta, ponerla por comentario, intentando escribir que se entienda xD
Saludos, el embajador de π , Aer ;-)
Nixiweb: Hosting Gratis
Nixibew.com, es una página que ofrece alojamiento web gratuito, y en esta página podremos alojar nuestras webs, de forma gratuita, y nexiweb no incluirá ningún tipo de anuncios en nuestras webs. Nixiweb posee 1Gb de espacio gratuito, y soporte para MYSQL y PHP.
Para subir una página web a Nixiweb, tendremos que hacer lo siguiente:
Imágen "Añade éste gadget en tu web!"
Ayer en un rato de aburrimiento (para variar) se me ocurrió hacer una imagen que pusiera "Añadir este gadget en tu web" para ponerlo debajo de los gadgets que tengo por el blog, para que si os gusta, no tengáis que andar buscando cómo hacerlo, sino que simplemente cliquéis en ésta imagen y vayáis a la entrada del blog donde lo explico. Voy a enseñaros como hacerlo por si lo queréis para vuestras webs.
Es un HTML sencillo, donde damos una url de destino a una imágen:
lunes, 12 de diciembre de 2011
Akinator: El Genio Que Adivina Personajes
 Akinator.com es una pagina web, en la cual tendremos que pensar en un personaje famoso, ya sea cantante, deportista, o incluso de dibujos animados, y Akinator, el genio de la web (el de la imagen), nos adivinara el personaje que estamos pensando haciéndonos preguntas. A estas preguntas tendremos que contestar con "si", "probablemente en parte", "no lo sé", "probablemente no mucho", y "no".
Akinator.com es una pagina web, en la cual tendremos que pensar en un personaje famoso, ya sea cantante, deportista, o incluso de dibujos animados, y Akinator, el genio de la web (el de la imagen), nos adivinara el personaje que estamos pensando haciéndonos preguntas. A estas preguntas tendremos que contestar con "si", "probablemente en parte", "no lo sé", "probablemente no mucho", y "no".Las preguntas que nos haga dependerán de nuestra respuesta, y para decirnos el personaje que es nos enseñara una foto del mismo, Akinator, casi siempre acierta, ya que funciona mediante una base de datos en la que se encuentran millones de famosos...
Así que os reto a que os metais AQUÍ, e intentéis engañarle :)
PDFescape (PDFs online)
Muchas veces tenemos un documento pdf para que la gente lo vea. Lo subimos a un hosting y mucha gente no lo ve solo por no descargarlo (a no ser que lo necesiten). En ésta web podremos subir los archivos o crearlos en la misma web y mostrarlos online. El ejemplo es el tutorial de Blender hecho Superdry en la entrada Tutorial de iniciación a Blender.
Primero tendremos que registrarnos. Después vamos a "My account":
Primero tendremos que registrarnos. Después vamos a "My account":
Clicar imágen para ampliar
domingo, 11 de diciembre de 2011
eructa.com
Eructa.com es una página en la cual podemos elegir tipos de eructos y luego escucharlos y echarnos unas risas, dentro de los tipos de eructos que nos dan a elegir, tenemos que especificar el tiempo, el aroma y la tonalidad del eructo, y dependiendo de lo que elijamos en cada columna, el eructo sonara de una u otra manera.
Para entrar a la página pulsamos AQUÍ.
Para entrar a la página pulsamos AQUÍ.
The Rich PTC
Podremos registrarnos Aquí y empezar a ganar dinero.
Acepta Paypal y AlertPay (pérdidas de 5% y 1%, respectivamente)
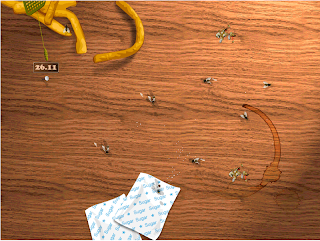
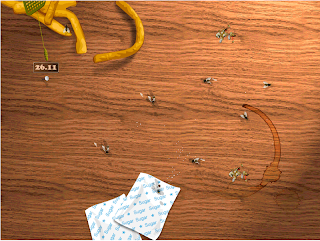
Fly Swatter Game: El Juego de Matar Moscas
En este juego, tendremos que matar 10 moscas con un matamoscas, en el menor tiempo posible, y con la mayor precisión que podamos. Es un juego ademas de sencillo, entretenido, ya que te picas contigo mismo, e intentas batir tus propios record. Para entrar al juego le damos AQUÍ.


viernes, 9 de diciembre de 2011
Agrandar las imágenes al pasar el ratón
He encontrado éste código que tenía perdido en un documento que llevaba años sin abrir. Sirve para hacer una imágen pequeña y que al pasar el ratón se agrande. Muy útil para imágenes que queramos poner en espacios pequeños (como en las barras laterales). O simplemente por ahorrar espacio. No me acordaba de como funcionaba así que he estado probando para ver como funcionaba.
URL de la imagen -> sustituimos ésto por el link donde hayamos alojado la imagen.
width=N -> ancho de la imagen al agrandarla (al pasar el ratón).
height=N -> alto de la imagen al agrandarla (al pasar el ratón).
width=N -> ancho de la imagen pequeña.
height=N -> alto de la imagen pequeña.
Tendremos que modificar los valores N para acomodarlo a nuestra imágen.
Quedaría algo así:

<img src="URL de la imagen" onmouseover="this.width=N;this.height=N;" onmouseout="this.width=N;this.height=N;" width="N" height="N" />URL de la imagen -> sustituimos ésto por el link donde hayamos alojado la imagen.
width=N -> ancho de la imagen al agrandarla (al pasar el ratón).
height=N -> alto de la imagen al agrandarla (al pasar el ratón).
width=N -> ancho de la imagen pequeña.
height=N -> alto de la imagen pequeña.
Tendremos que modificar los valores N para acomodarlo a nuestra imágen.
Quedaría algo así:

Autodesk 3ds Max: Modelado en 3D
Autodesk 3ds Max es un programa al igual que Blender de modelado en 3d, la diferencia es que 3d es un programa mucho más profesional que Blender, y que haya que pagar para tener el programa. pero lo podemos
jueves, 8 de diciembre de 2011
Nuestra página en facebook
Aprovechando el nuevo dominio, quería que nos diésemos más a conocer, os invito a hacer clic en "Me gusta" en el likebox de la columna derecha o visitar nuestra página de facebook y hacerlo allí.
Gracias a todos los que colaboréis.
Incredibox: Ahora Puedes ser BeatBox
Incredibox, es una página web en la cual tenemos 7 personajes, como podemos ver en la imagen, y lo que tenemos que hacer es arrastrar los efectos que salen debajo de estos personajes a las camisetas de estos, lo
Al fin, dominio propio!
Espero que ésto beneficie al blog y a todos vosotros a la hora de buscarnos. Gracias a todos los que han ayudado donando o simplemente, visitándonos.
¡Un saludo!
miércoles, 7 de diciembre de 2011
Botones Twitter Facebook
Hoy se me ha ocurrido hacer unos botones grandes para redireccionar a mi perfil en twitter y facebook, las imágenes que había en Internet eran un poco grandes para ponerlas en la columna lateral, así que las he reducido y he "creado" un código para que las podáis agregar a vuestras webs también. (SI QUIERES DARLES EFECTO BRILLO AL PASAR EL RATÓN VE AL FINAL DE LA ENTRADA)
Chat Chatango
Los chats de ésta web son muy útiles, tendremos nuestra red de chateo en nuestra web con múltiples funcionalidades (reproducción de vídeos en el mismo chat, reconocimiento de urls...), a demás de poder integrarlo perfectamente con el diseño de nuestro espacio.
Primero vamos a chatango.com, ahora pulsaremos en Get a private one on one chat (o clicamos directamente desde aquí).
Elegimos las características del chat que queremos y cogemos el código que nos pone después de
"Here is your HTML code:Copy and paste this code into your webpage to have your very own Chatango mini:"
Primero vamos a chatango.com, ahora pulsaremos en Get a private one on one chat (o clicamos directamente desde aquí).
Elegimos las características del chat que queremos y cogemos el código que nos pone después de
"Here is your HTML code:Copy and paste this code into your webpage to have your very own Chatango mini:"
Agregamos un gadget en nuestro blog y lo copiamos (clic Aquí si no sabes como añadir un gadget)
Mensaje al Entrar y al Salir del Blog.
En esta entrada os voy a enseñar dos codigos html, uno sirve para que cuando entremos al blog, nos aparezca un mensaje de bienvenida, y el otro es un mensaje de despedida.
Para el mensaje de bienvenida al abrir el blog, solo tenemos que cambiar la etiqueta <body> del código html
Para el mensaje de bienvenida al abrir el blog, solo tenemos que cambiar la etiqueta <body> del código html
martes, 6 de diciembre de 2011
Botón para añadir Pagina a Favoritos
Os voy a enseñar un códigos que sirve para poner un botón para añadir la página que queramos a favoritos,
Dependiendo del navegador que usemos, tendremos que usar un código u otro:
Dependiendo del navegador que usemos, tendremos que usar un código u otro:
Como hacer un banner
Un banner es un anuncio de una web. Es una imágen que al clicarla redirige al que lo ha hecho a nuestro espacio. Podemos ponerlo en foros, o convencer a otras webs para que nos pongan allí. Todo con el propósito de recibir más visitas.
El código es muy sencillo
El ejemplo que he hecho para Todo Sobre Internet es éste:

El código sería así:
El código es muy sencillo
<a href="URL DE DESTINO"><img src="URL DE LA IMAGEN" ></a>El ejemplo que he hecho para Todo Sobre Internet es éste:

El código sería así:
<a href="http://t0d0s0br3int3rn3t.blogspot.com/"><img src="http://i42.tinypic.com/25tkpz4.png" ></a>Botón para ponerse de Página de Inicio nuestro blog
El siguiente código es para poner un botón, para que la gente se ponga de página de inicio nuestro blog de una manera mas cómoda:
<a href="#" onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('AQUÍ
PON TU URL');return false;">Pon esta web como tu página de Inicio...</a>El resultado sería algo así:
Pon esta web como tu página de Inicio...
Este botón solo funciona con Internet Explorer.
Alert Pay (Alternativa a Paypal)
Pero (siempre hay un pero) esta web está solo en inglés y fracés, por todo lo demás está bien.
A continuación os pongo la lista de países que pueden usar AlertPay:
lunes, 5 de diciembre de 2011
Todo Sobre Internt (Mis Diseños)
Hoy me aburria y haciendo diseños con Superdry, pues salió esto, a ver si os gusta.
PD: no me he confundido al poner Internt, es que estamos pensando poner un dominio propio (.com) y todosobreinternet.com está cogido. A ver si podemos hacerlo cuanto antes :)
Centrar gadgets
Muchas veces cuando ponemos un gadget (o widget) html o javascript en nuestros blogs, se alinean a la izquierda y quedan bastante feos, sobre todo los que están en las partes superior e inferior del cuerpo.
Clic para ampliar
Que Nadie Pueda Copiar tu Texto
En esta entrada os voy a enseñar a poner un código html en vuestro blog o web, para que nadie pueda copiar el texto que tengamos en el blog.
Para poner el código en el blog, solo tendremos que crear un gadget "html o javascript", y pegar el siguiente código:
Para poner el código en el blog, solo tendremos que crear un gadget "html o javascript", y pegar el siguiente código:
domingo, 4 de diciembre de 2011
Gadget Horas Restantes del Día
Cómo Actualizar el Escritorio de Blogger
Para todas las personas que no hayan actualizado el escritorio de blogger y sigan con el antiguo, y quieran actualizarlo, solo deberán de ir al escritorio de la cuenta que queramos actualizar, y buscar donde pone "probar la interfaz actualizada de blogger" (esta arriba de los idiomas).
 Una vez dado en este botón, el escritorio de nuestro blog se actualizara automáticamente y tendremos el nuevo escritorio de blogger.
Una vez dado en este botón, el escritorio de nuestro blog se actualizara automáticamente y tendremos el nuevo escritorio de blogger.
 Una vez dado en este botón, el escritorio de nuestro blog se actualizara automáticamente y tendremos el nuevo escritorio de blogger.
Una vez dado en este botón, el escritorio de nuestro blog se actualizara automáticamente y tendremos el nuevo escritorio de blogger.
A.W.Surveys (Ganar dinero en un solo día)
A.W. Surveys es una de las mejores formas de ganar dinero rápidamente. Rellenando encuestas podrás ganar algún dinero, y cuando llegues a los 50$ (unos 37 euros) podrás retirarlo a tu cuenta paypal o alertpay. Algunos dirán: "Uf... que rollo contestar encuestas", pues os equivocáis, con solo dar opiniones sobre alguna web, será suficiente.
Una forma fácil de ganar dinero en malos tiempos. Un saludo!!
sábado, 3 de diciembre de 2011
Códigos de los colores
Los códigos de los colores RGB (rojo-verde-azul) son muy usados en la creación de páginas web, es decir, en el lenguaje HTML. Éstos están compuestos por una almohadilla y 3 pares de dígitos (en hexadecimal), representando las dos primeros al rojo, los dos siguientes al verde, y los dos últimos al azul.
#RRGGBB
viernes, 2 de diciembre de 2011
Cambiar puntero y hand
Puntero: Flechita que se ve normalmente
Hand: Mano que sale al poner el cursor sobre un link o imágen.
Los cursores .gif (en movimiento) no funcionan en todos los navegadores, cuando no lo hagan, se mostrarán quietos.
Vamos a Plantilla > Edición HTML, buscamos (clic si no sabes buscar) </body> y justo antes pegamos esto:
Foroactivo: Crear Foros Gratis
Foroactivo es una página web en la que puedes crear un foro de manera gratis, en esta página nos dan a elegir entre cuatro tipos de temas para el foro:
-Phpbb 3: Este tipo de foro tiene muchas funciones, y es muy sencillo de utilizar.
-Phpbb 2: Esta es la versión en la que puedes modificar todo tu foro, es 100% personalizable.
-Invision: Es una de las versiones mas usadas por los usuarios para sus foros ya que tiene bastante estabilidad.
jueves, 1 de diciembre de 2011
Recopilación webs curiosas (II)
Aquí llega la segunda entrada de esta "Subsección", espero que os guste.
Visita la primera parte
Éstas son las cuatro webs de hoy:
Visita la primera parte
Éstas son las cuatro webs de hoy:
Tutorial de Iniciación a Blender
Hola a todos, como os dije en la entrada que hice de Blender el domingo, he hecho un tutorial de como aprender a usar Blender en tan solo 9 capítulos, en estos capítulos empezamos hablando de cosas sencillas, y conforme vamos avanzando en el tutorial, os voy enseñando nuevos terminos y comandos del programa.
He intentado hacer el tutorial de la forma mas sencilla que he podido, y tambien lo he intentado explicar todo paso a paso. En el caso de que tengais alguna duda o algun problema con el programa, no dudeis en preguntar
Es de ser inútiles (Vídeos graciosos)
Hace un tiempo que no publico ninguna entrada de Vídeos graciosos, así que aquí va:
Suscribirse a:
Entradas (Atom)